Thème du site web
Dokos fournit des fonctionnalités avancées de thème pour personnaliser l'apparence de votre site Web et l'adapter à votre marque.
Thème du site web
Dokos fournit des fonctionnalités avancées de thème pour personnaliser l'apparence de votre site Web et l'adapter à votre marque.
Accueil > Site Web > Configuration > Thème du site Web

1. Comment créer un thème de site Web
- Accédez à la liste Thème du site Web et cliquez sur Nouveau.
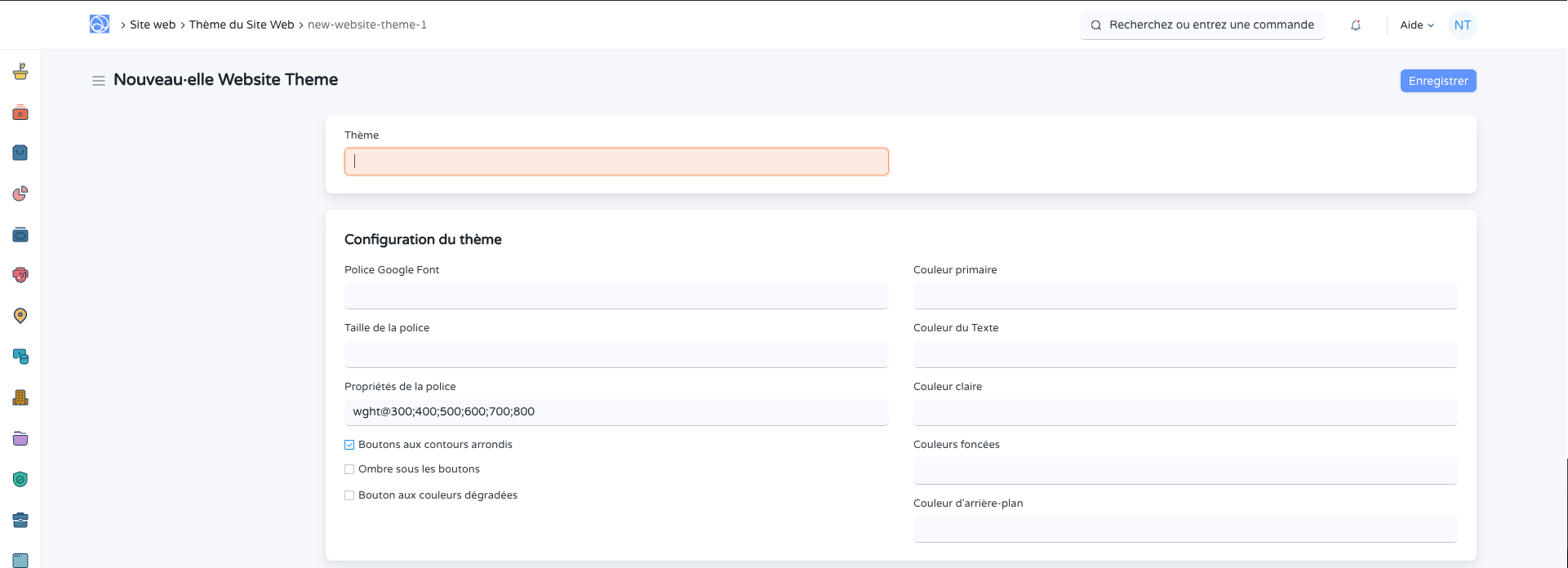
- Entrez un nom de thème.
- Personnalisez votre thème.
- Cliquez sur Enregistrer.
2. Caractéristiques
2.1 Configuration du thème
La section Theme Configuration est là pour amorcer un thème de base. Ici, vous pouvez choisir votre palette de couleurs, la police et les styles de boutons.

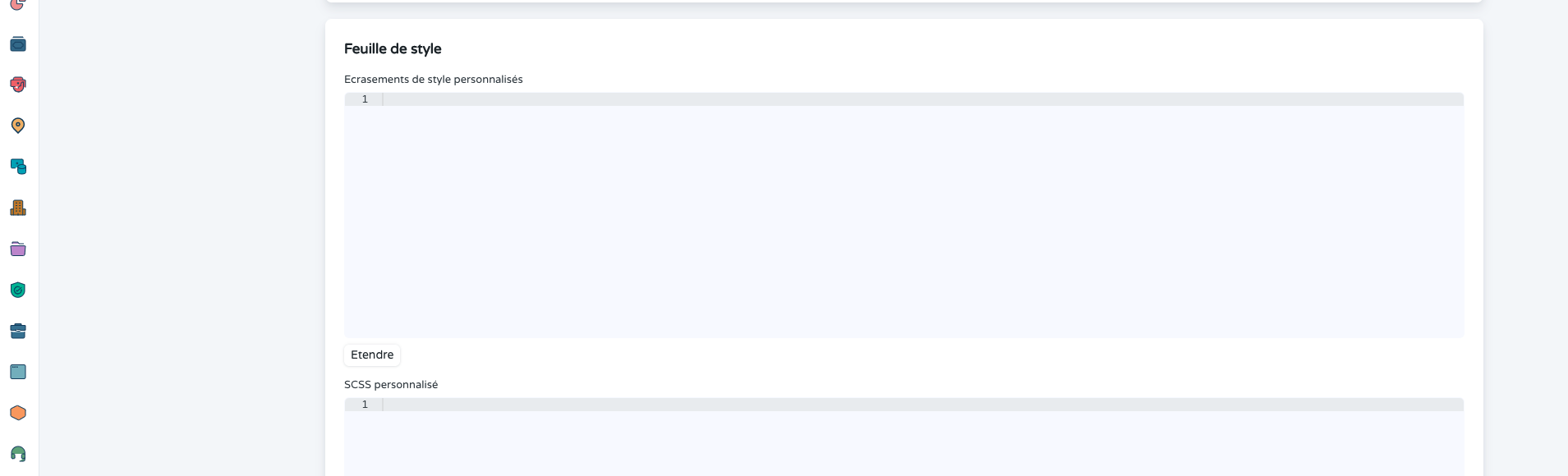
2.2 Feuille de style
Si vous connaissez les thèmes SCSS et Bootstrap 4 , vous pouvez écrire manuellement un SCSS personnalisé.
Dans le champ Ecrasements de style personnalisés, vous pouvez écraser les variables définies par le fichier de thème de n'importe quelle application. Le contenu de ce champ sera inclus avant d' importer tout autre SCSS. Par exemple, la variable $spacerest définie sur 1rempar défaut. Il suffit de le redéfinir $spacer: 2rem;pour que tous les espaces soient deux fois plus grands.
Dans le champ SCSS personnalisé, vous pouvez ajouter vos propres styles. Cela sera inclus après l' importation des thèmes de l'application. Vous pouvez également remplacer n'importe quel style spécifique. Par exemple, si vous n'aimez pas nos boutons, incluez simplement les éléments suivants :
.btn-primary {
background-color: $teal;
color: $orange;
}

2.3 Fichiers de thème inclus
Si vous jetez un œil au thème par défaut généré par la boîte de dialogue de configuration, il importe frappe/public/scss/websiteet erpnext/public/scss/website. Ce sont les fichiers de thème par défaut pour frappeet erpnextapp. Si vous avez installé d'autres applications, elles peuvent également fournir leur propre website.scssfichier.
La section "Fichiers de thème inclus" répertorie toutes les applications installées. Chaque application peut apporter son propre fichier de thème ( app/public/scss/website.scss). Un thème peut être complet, fournissant des styles pour l'ensemble du site Web, ou simplement un module complémentaire. Par exemple, il peut styliser uniquement les éléments qu'il introduit. En cochant les cases, vous pouvez choisir quel thème doit être inclus dans votre site Web.
2.4 JS personnalisé
Vous pouvez également écrire du JavaScript personnalisé qui s'exécutera lorsque votre thème sera appliqué. Utilisez-le pour ajouter/supprimer des classes d'éléments ou tout script qui vous aide à modifier l'apparence de vos éléments.

Page web
Le contenu statique comme votre page d'accueil, À propos de nous, Contactez-nous, Les pages de conditions peuvent être créées à l'aide de la page Web.
Formulaires web
Vous pouvez autoriser vos clients, fournisseurs ou postulants à accéder à certaines information ou à créer certaines transactions sur votre intance Dokos. Par example: vous pouvez laisser n'importe qui se créer un compte sur votre site web (créé avec Dokos ou connecté via l'API) et postuler pour un emploi. Vous pouvez laisser vos clients voir le détail de leurs factures, leurs tickets de support ou leur donner la possibilité de télécharger un nouveau document eux-même.